 Stickers have always been an essential part of any scrapbooking arsenal. Sometimes an old-fashioned looking sticker with the white borders is just what I need to complete a layout. I have created a quick way that I like to make DoodleBats look like stickers with the help of Photoshop.
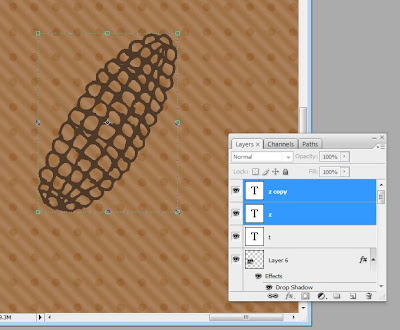
Stickers have always been an essential part of any scrapbooking arsenal. Sometimes an old-fashioned looking sticker with the white borders is just what I need to complete a layout. I have created a quick way that I like to make DoodleBats look like stickers with the help of Photoshop.1. First, pick out a DoodleBat for your subject and pick out a color for the DoodleBat. I always start by duplicating the DoodleBat layer, so I have two of the same images exactly on top of each other. For my image I used letter Z from DB Food Fun. You may think it's corny (hee hee) but I love this DB.
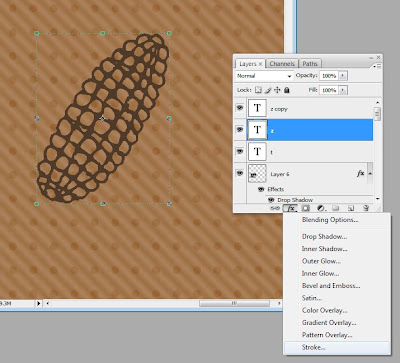
 2. Next, select the bottom layer, go to the layer styles and add a “Stroke.”
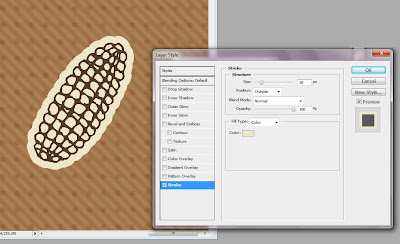
2. Next, select the bottom layer, go to the layer styles and add a “Stroke.” This will automatically add a 3 pixel red line around every edge of your layer. A pop-up window will also appear so you can customize your stroke. I don’t want red so I changed the color to beige by clicking the color box and picking a new color. I also wanted my line to be thicker than 3 pixels so with the scale marked “size” I dragged the size up to 30 pixels. That’s just about right for a sticker border look. Click “OK.”
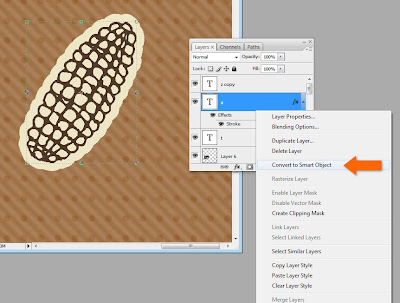
This will automatically add a 3 pixel red line around every edge of your layer. A pop-up window will also appear so you can customize your stroke. I don’t want red so I changed the color to beige by clicking the color box and picking a new color. I also wanted my line to be thicker than 3 pixels so with the scale marked “size” I dragged the size up to 30 pixels. That’s just about right for a sticker border look. Click “OK.” 3. If you still have holes in the middle of the DoodleBat image, don’t fret, will color those in. First we have to right-click on the layer in the layer window* and click “Convert to Smart Object.” This will make the layer style (the stroke) part of the image.
3. If you still have holes in the middle of the DoodleBat image, don’t fret, will color those in. First we have to right-click on the layer in the layer window* and click “Convert to Smart Object.” This will make the layer style (the stroke) part of the image.*Note, when right-clicking on a layer make sure you click in the grey area next to the name of the layer. If you click on the little image icon of the layer you will get a different drop-down menu.
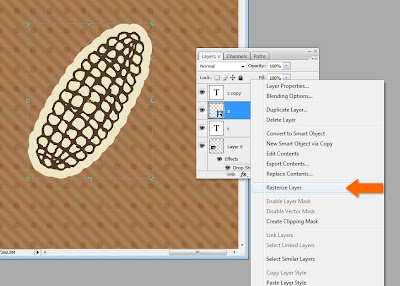
 4. Then we have to right-click on the layer again and hit “Rasterize Layer.” This will allow us to be able to color on the layer.
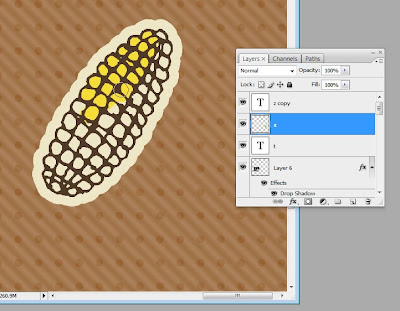
4. Then we have to right-click on the layer again and hit “Rasterize Layer.” This will allow us to be able to color on the layer. 5. Next, go on and pick your brush tool, pick your color(s) and let out your inner child as you color. As long as you keep all your work on the bottom copy layer, the DoodleBat image will be uninterrupted on top.
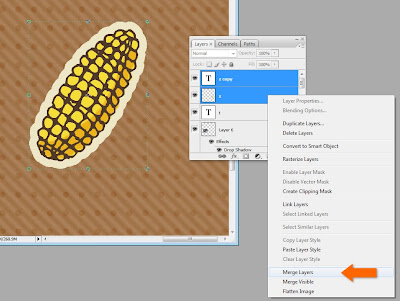
5. Next, go on and pick your brush tool, pick your color(s) and let out your inner child as you color. As long as you keep all your work on the bottom copy layer, the DoodleBat image will be uninterrupted on top. 6. Once you’re done coloring, select both layers of the DoodleBat that you copied in the beginning. Right-click on the bottom layer* and select “Merge Layers.”
6. Once you’re done coloring, select both layers of the DoodleBat that you copied in the beginning. Right-click on the bottom layer* and select “Merge Layers.”*Note, if you right-click on the top layer you will get a different drop-down menu related to fonts, since that layer is still a font layer.
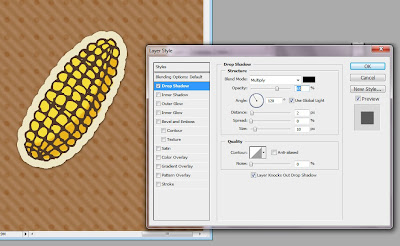
 7. Now it’s time for the final touches. Select the layer again and go to layer styles. I always add a drop shadow. Sometimes I also add an inner glow (in the form of a linear burn) to make it look aged. You could also add texture or a bevel to make it bubble out.
7. Now it’s time for the final touches. Select the layer again and go to layer styles. I always add a drop shadow. Sometimes I also add an inner glow (in the form of a linear burn) to make it look aged. You could also add texture or a bevel to make it bubble out. The sky is the limit. There is always more than one way to skin a cat, and that is especially true when your toolbox is Photoshop. If you’re new to Photoshop or Photoshop Elements, play around, get yourself comfortable with one menu option at a time. Most of all, don’t get discouraged. There’s a lot of amazing stuff you can do.
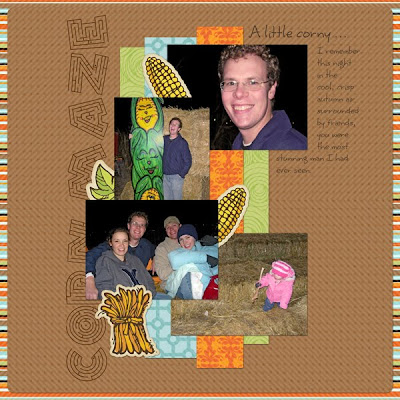
The sky is the limit. There is always more than one way to skin a cat, and that is especially true when your toolbox is Photoshop. If you’re new to Photoshop or Photoshop Elements, play around, get yourself comfortable with one menu option at a time. Most of all, don’t get discouraged. There’s a lot of amazing stuff you can do.Here is the final layout I used my corny stickers for.
 For the leaf and corn bundle stickers I used DB Fall Doodles. For the title font I used LD Maze, on clearance now for 50¢ (it was perfect for this layout). For the journaling font I used Scrap Happy, also on clearance now. The paper is from Lettering Delights 365 Days Paper Pack.
For the leaf and corn bundle stickers I used DB Fall Doodles. For the title font I used LD Maze, on clearance now for 50¢ (it was perfect for this layout). For the journaling font I used Scrap Happy, also on clearance now. The paper is from Lettering Delights 365 Days Paper Pack.


22 comments:
Would you be able to make these stickers with Photoshop Elements as well? I don't know where the differences are, there must be due to the price.
Any suggestions on where one purchases the actual sticker sheets to print out on?
You can use a Xyron and make any piece of paper a sticker.
Thanks for the freebie tutorial! That's a darling layout.
Claudia, yes you can do this in Elements. Same process.
Ros, unless I'm mistaken, Avery makes full sheet sticker paper. You could also print on cardstock and simply use your tape runner. Deb30906 had a great idea too!
I like this tutorial as it is simple and easy to follow!
May I suggest that you include a "Share This" button with your article so it can be easily shared on a blog.
Here's where you can get it:
http://secure.sharethis.com/publishers/get-sharing-button
You can do this in PSE. After you type your Doodlebat, simplify the layer so you color it. Duplicate your layer. Then choose stroke outline with 300 PX to make it look like a sticker. Color in your image. Merge the layers. Use a dopr shadow (I chose low) and any other effects you want to add. Hope that helps
Help? I'm using PSE and my LD doodlebats are light gray, not black, which what I would like. When I switch to a regular font, I get black. Not sure what I'm doing wrong.
Jo
Excelent i like the effect!!! thanks for sharing
Jo B, try going up to the color picker on the menu bar, or perhaps the opacity is not 100 per cent. I typed mine in black and then changed it to green in the color picker.
Jo B. - try double-checking that the color of your font in the font options bar is truly black. Use the color picker panel. If that doesn't work, I've heard that you can duplicate your layer several times to blacken it. Hope that helps! :) Carol
Huntress and Carol,
Thanks for the tips. Problem solved!
Great tutorial! Thanks for sharing!
Thanks for this tutorial as I never would have thought of using DoodleBats as stickers - now I have tons of new things to play with.
Why did you duplicate the layers?
I duplicate the layers so I can color on the bottom layer without ruining the lines of the DoodleBat on the top layer.
Sticker sheets can be purchased at any office type store. I know that avery makes a white and clear sticker sheet.
http://ecx.images-amazon.com/images/I/51OzF3%2BVJmL._SL500_AA300_.jpg
Well, I've tried PSE 8 and I can't find a "stroke" (might be due to having the German version). I can apply a brown "rim" of 5 pixels, but there's no way to customize it. Which version of PS do you use? Maybe it works with a lower version of PSE, too, the 8 does a completely different appearance than the older versions.
Claudia, in PSE 7 the stroke outline is under the Edit menu.
I have pse 7. I can get to the stroke 30 stage bit don't know what to do next. I can't find the smart object option & I can't change the stroke color. Help. Thank you.
Can you use doodlebats with GIMP?
I'm not entirely familiar with GIMP, but if the program can use fonts, it can use DoodleBats.
Post a Comment